1. This is an example of a blogger blog with the header gadget.
2. Go to the Design Tab, you can see your Header Widget; click edit.
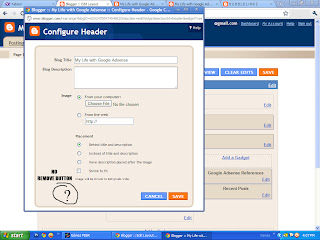
3. A pop-up box will appear for you to customize, edit and/or configure your header
As you can see that there is no REMOVE button option found elsewhere. But in some cases (I don't know how this happen) there is a REMOVE button; if there is a remove button then your problem is solve...
1. On the keyboard press Ctrl + F and type your blogs header Name (In my case my Blogs Header Name is: "My Life with Google Adsense")
2. You will find your Blogger's header name together with some other codes (see picture)
DELETE the code highlighted in blue.
3. Put a slash at the end of the showaddelement='no'/>
(Please refer to the photo below)
4. Click Save Template
5. A pop-up box will appear asking you if you want to delete widgets
1. Click on Delete Widgets
2. then we are done.
6. CONGRATULATIONS! Your blog looks more professional than ever. If you want to customize or create your own header banner then feel free to release the creativity in you; Just click on add gadget and upload your banner or its html/image source - it'i that easy.






2 comments:
yeezy
air jordan
supreme new york
kenzo
lebron shoes
bape hoodie
kd shoes
yeezy 380
curry 6 shoes
jordan 12
see herehere navigate to this websiteget more Check This Outbrowse around here
Post a Comment